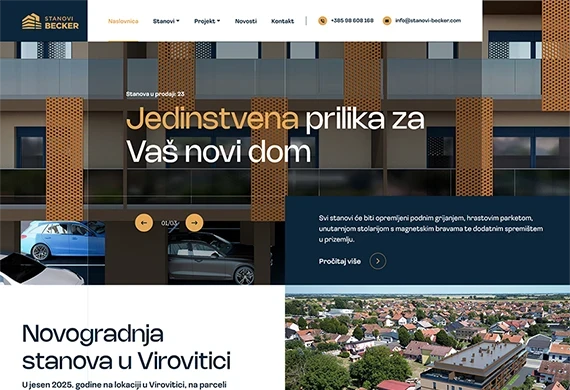
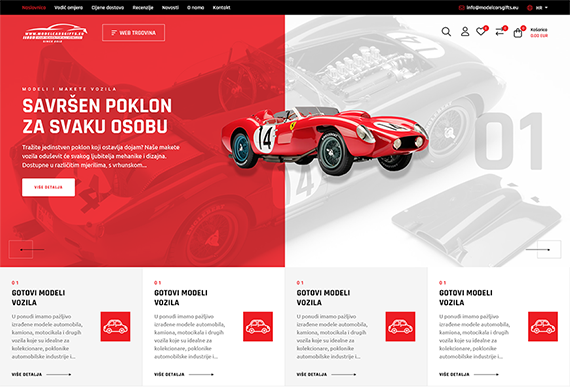
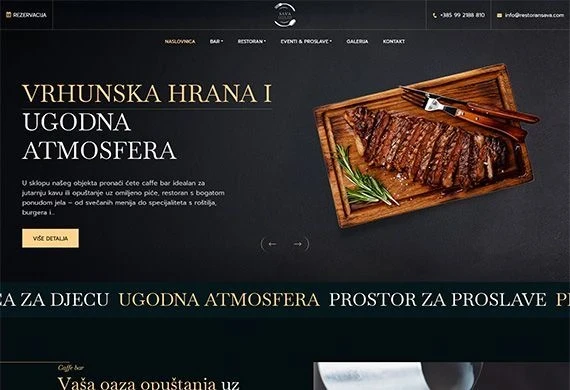
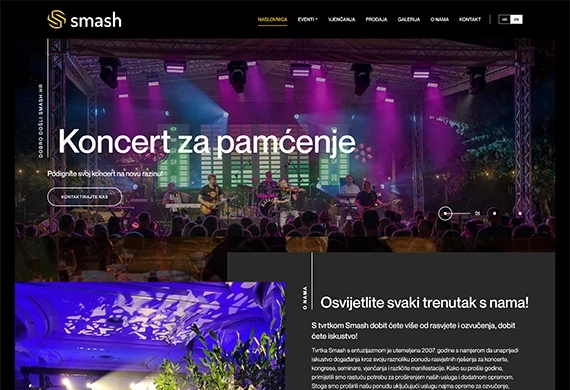
Aesthetics of a website matter
We design our websites with a strong focus on user experience and interface (UX/UI).
Every element of the site is crafted to make navigation intuitive, help users quickly find the information they need, and ensure seamless use of all functionalities.
We combine visual appeal with functional clarity – the design not only captures attention but also guides visitors through the content in a natural and enjoyable way. Responsiveness, readability, fast interactions, and consistent visual logic are key to creating a professional impression and building user trust.
Our solutions ensure that your website is more than just a digital presence – it becomes an interactive tool for client communication, product promotion, and supporting your business objectives. Through carefully planned UX/UI design, we help your brand stand out, increase visitor engagement, and turn interactions into real value.

6 key principles of web design
When designing websites, we follow these six key principles:
When it comes to web design, simplicity is key. The main focus is on user experience and ease of use. The goal is for the website to be easy to navigate so that users can quickly find the information they need. To achieve this, it is essential to present only relevant content that is important to the end user, which also helps create a clear and structured website layout.
Several factors contribute to the simplicity of web design:
Typography:
Typography plays a crucial role in web design. It captures attention and visually represents the brand. We use readable, airy typography and limit ourselves to a maximum of three different fonts per site.
Colors:
The choice of colors in web design is usually based on the brand’s logo. In addition to the logo colors, we use no more than two complementary colors. Colors have a powerful ability to convey messages and evoke emotions. We use a maximum of five colors that are visually pleasant and enhance user engagement.
Images:
Alongside text, images and illustrations play a significant role in conveying information. Text without images can be difficult for users to read. The images we use in web design are expressive and reflect the spirit of the company. We always strive to use high-quality images to create a professional and trustworthy impression of the website.
Visual hierarchy is a key element in creating effective and intuitive web design. It allows visitors quick and easy access to what they are looking for. Visual hierarchy means organizing elements on a website so that visitors' eyes are naturally drawn to the most important parts of the website. Perceptual order is an important factor in how people perceive information. To enhance the user experience, we aim to guide visitors toward completing the desired action in a way that feels natural and pleasant. By using positioning, color, and size of web design elements, we structure the design so that visitors’ attention is first drawn to these elements. Our goal in web design is to connect visual hierarchy with functionality to achieve efficiency and ease of use. Aesthetic appeal is important, but without functionality, a website’s efficiency is significantly reduced.
Clear and intuitive navigation is crucial for successful web design. We strive to create a navigation structure that is easy to use, intuitive, and user-friendly. Considering the needs of users, we organize website content into meaningful categories and subcategories that are visible in the main navigation. The navigation structure must be clear, accessible, and logical so that users can easily find the information they seek. For more complex websites, we use additional tools such as search functions or breadcrumb navigation. We aim to avoid overly deep navigation structures. In most cases, we limit the navigation structure to three levels.
Website consistency is achieved by using the same design elements across the entire website, including fonts, colors, and graphic elements. The goal is to establish a clear visual hierarchy so that more important elements stand out from less important ones. Each element similar to another must have the same background and margins, such as buttons and forms. Website design should be structured in accordance with the Bootstrap grid concept, ensuring there are no deviations from this grid. We strive for the website design to be dynamic while adhering to principles of consistency.
Responsiveness is another important element of successful web design aimed at improving the user experience. When designing a website, we use adaptive concepts to ensure the website displays correctly across different devices (desktops, laptops, tablets, and smartphones). It is important to note that we do not aim to display the website identically on all devices but to provide the best user experience tailored to each device. In addition to adaptability, we test website compatibility with different browsers, including Google Chrome, Safari, Opera, and Firefox.
As in any industry, web design follows generally accepted conventions when creating websites. Many design elements have predefined positions on a webpage, and visitors expect to find them in those positions. For example:
- The logo is positioned in the upper left corner or the central part of the website.
- The logo often serves as a link that returns visitors to the homepage.
- The main menu is located at the top or on the left side of the website.
- Links for language selection and search functions are usually found in the upper right corner.
- Breadcrumbs are typically positioned below the header.
- Content is placed in the central part of the website in block structures.
- The website footer usually contains contact information, sitemap, GDPR details, newsletter subscriptions, etc.
All our websites adhere to web design conventions.

What is needed for good web design?
Before starting the creation of your website, it is advisable to provide guidelines, your company or product logo, and photographs.
If you lack any of these, we are happy to assist with advice or concrete implementation. Do not forget to define the colors you want to dominate your website. One of the key factors for good web design is defining the structure of the sites (selection and arrangement of links, site functionality), which we will create in consultation with you.
We tailor the design solution of the sites to match your company’s visual identity. The ultimate goal is to create an attractive and professional website that, in both appearance and quality, serves as a tool for addressing end-users as well as business entities.

Consequences of poor web design
We are aware that websites can be the first point of contact with potential clients. Poorly designed websites can harm your business more than you might think.
If your website appears unprofessional and chaotic, potential customers will assume that this reflects your company.
A well-designed and professional website with clear and simple navigation will contribute to the professionalism and credibility of your company, instilling confidence and trust in potential customers. This can be a decisive factor in why a customer chooses your company over a competitor.
Whether you need a static website that provides basic company information or a dynamic site with a database, we guide and assist you from start to finish in creating your website.